Vyzkoušejte Mioweb na 14 dní za 1 Kč! Objevte všechny výhody a funkce, které vám nabízí. Začněte tady.
Responzivní web – proč je bezchybné zobrazení stránek tak důležité a jak na to?

Responzivní design je už v dnešní době standard. A kdo ho nemá, ten čelí riziku, že ztratí podstatnou část svých zákazníků. Oni totiž chtějí přehledný web zejména na mobilním telefonu, a když jim ho nedáte, odchází jinam. Co přesně responzivita vlastně je? Jak zjistit, jestli mám responzivní web? A jak získat takový web co nejjednodušší cestou?
Co je responzivní web
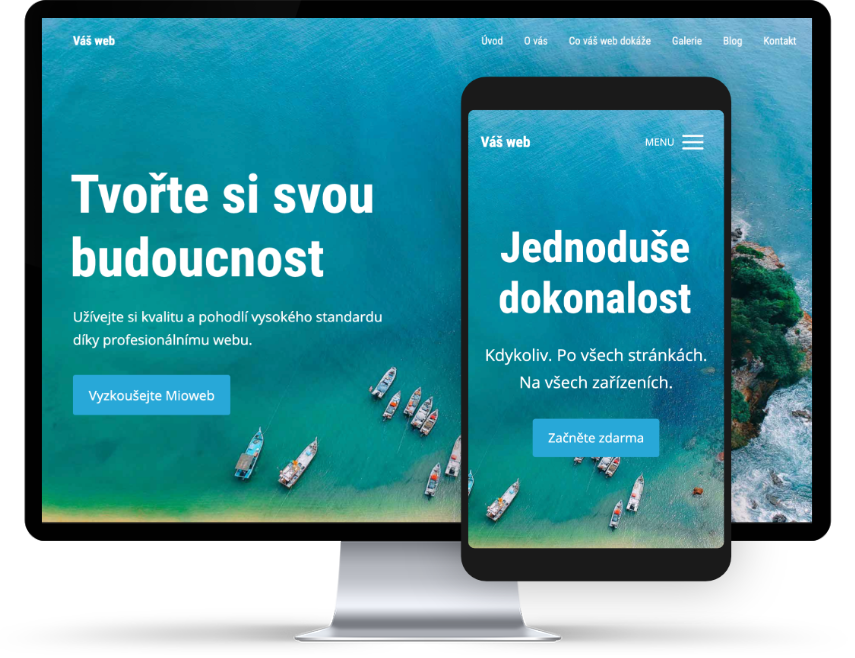
Responzivní web je typický designem stránek, kdy jsou struktura, šířka a velikost elementů, obsah a obrázky přizpůsobeny různým zařízením.
Vše se přehledně vejde na obrazovku, nepřekrývá se, nepřetéká do stran a vypadá dobře jak na desktopu (klasickém počítači), tak i na tabletu a mobilním telefonu.
Výsledkem je příjemný uživatelský zážitek při procházení webu nebo
e-shopu, díky němuž se zákazníci rádi vrací.
Trocha historie responzivity
- 2010 – S responzivním web designem poprvé přišel americký programátor Ethan Marcotte.
- 2011 – Proběhla první implementace responzivního designu.
- 2014 – Společnost Google oznámila, že začne ve výsledcích vyhledávání zvýhodňovat responzivní webové stránky pro mobilní zařízení.
Tip: Stále ne všechny e-shopy mají responzivní web a vy tak můžete získat důležitou konkurenční výhodu. Bude vás mít rád jak Google, tak lidé, kteří váš web navštíví.
Jak vypadá responzivní design v praxi?
Podívejte se na ukázku responzivních designů, na kterých můžete svůj web postavit: ► https://www.mioweb.cz/design/
Proč je důležitý responzivní web
Konec roku 2016 byl zlomový. Tehdy v listopadu totiž počet vyhledávání z mobilních zařízení poprvé převýšil ta z desktopu. Aktuálně tvoří návštěvy z mobilu přibližně 70 % celkových návštěv.
To je dáno zejména připojením na mobilní data a stále chytřejší telefony navíc umožňují snadné prohlížení stránek a nákup zboží téměř odkudkoliv. Již není potřeba sedět u počítače, abychom mohli nakupovat online.
Výhody responzivního web designu
- ČITELNOST – web je přístupný a dobře čitelný pro všechny uživatele, a to i na zařízeních s menším rozlišením.
- OPTIMALIZACE – responzivní web je silnou zbraní i v rámci SEO a vy tak nebudete mít problém dostat se na vyšší pozice ve výsledcích vyhledávání.
- RYCHLOST – významným plusem je zpravidla i rychlejší načítání responzivního webu.
- PROPOJENÍ – responzivní webové stránky snadněji propojíte s mobilními aplikacemi.
- DŮVĚRA – díky dobře zvládnutému designu budete působit profesionálně a důvěryhodně.
Svým zákazníkům dáte to nejlepší
Responzivní web vám pomůže zasáhnout stále rostoucí počet uživatelů, kteří brouzdají po internetu na mobilním telefonu.
V opačném případě hrozí, že zákazníky odradíte špatnou čitelností obsahu a nemoderním designem. Ba co víc, na stříbrném podnose je předáte své konkurenci, která již responzivní webové stránky má.
Jak zjistit, zda máte responzivní web?
Nabízí se čtyři možnosti, jak to velmi jednoduše ověříte.
- Udělejte si test použitelnosti v mobilech nebo kontrolu responzivity.
- Otevřete si svůj web na různých zařízeních a podívejte se, jak vypadá a zda je dobře čitelný. Stačí se podívat jen na nejdůležitější stránky nebo udělat namátkovou kontrolu hlavních kategorií a podstránek.
- Prozkoumejte responzivitu svého webu přímo v prohlížeči.
a) Otevřete si svůj web v prohlížeči.
b) Klikněte pravým tlačítkem myši na obrazovku a zvolte Prozkoumat.
c) Otevře se vám nové okno se zdrojovým kódem. Neděste se.
d) Vás zajímá pouze ikonka obdélníků (zařízení) úplně vlevo nahoře, na kterou klikněte a postupně si vyberte zařízení, na nichž chcete zobrazit své stránky.
e) Náhled otočíte na šířku kliknutím na ikonku telefonu v menu vpravo. - Zmenšujte a zvětšujte okno prohlížeče a zkoušejte, jak se váš web chová.
Při ověřování vždy záleží na tom, na jaké platformě váš web běží (nebo bude běžet). Podle toho se totiž může chovat trošku jinak. Důležité je mít k dispozici technickou podporu, která vám s případnými problémy rychle poradí.
Jak udělat responzivní web
V zásadě jsou zde dvě možnosti. Buď se pustíte do předělání již stávajícího webu, nebo začnete stavět na „zelené louce”.
Tvorba nových responzivních webových stránek
Při tvorbě nového webu se vyplatí aplikovat metodu „Mobile First“. To znamená, že začnete přípravou designu v nejmenším rozlišení na mobilu a až pak vytvoříte vzhled pro desktop. Tím se v mobilu vyhnete přílišnému obsahu, který by zhoršil jeho přehlednost a čitelnost.
Tip: Udělejte si průzkum toho, jak pracují s responzivním designem vaši konkurenti a inspirujte se. Obecně se ale malým a středním firmám vyplatí pro tvorbu webu využít webovou platformu, kdežto velkým firmám spíše nakódování webu na míru.
Předělání starého webu na responzivní
Jak předělat web na responzivní? U starších webů (například z roku 2015) je potřeba zapracovat změny do stávajícího systému, a to většinou nebývá nic jednoduchého. Bez odborníků se zde pravděpodobně neobejdete. A připravte se na vyšší výdaje.
V těchto případech bývá výhodnější převést celý web na moderní platformu, která umí pracovat s responzivitou, než ztrácet čas úpravou stávajícího řešení.
Tip: Před samotným přechodem na responzivní web zjistěte, co na stávajícím funguje a co ne. Vyplatí se rovněž zaměřit pozornost na potenciálního zákazníka a tomu web přizpůsobit.
Dvě možnosti tvorby responzivního webu
- Použitím platformy (placené, nebo neplacené, kde je ale riziko častějšího „to nejde“), kde si svůj nový responzivní web jednoduše sami naklikáte. Skvěle se hodí pro tvorbu osobního webu, menšího e-shopu i pro prodej online školení a vzdělávacích kurzů.
- Pomocí programátorů, kteří vám stávající web převedou do responzivní podoby, nebo pro vás vytvoří zbrusu nové webové stránky.
Programátor musí umět nastavit pružný layout, do kódu přidat Media Queries pro nastavení podmínek pro změnu designu webu, také meta značky viewport, breakpointy neboli body zlomu změny designu a musí se samozřejmě postarat i o responzivitu obrázků.
Tip: Pečlivě promyslete každý prvek na stránce. Vše, co je vidět na desktopu, nemusí být vidět na mobilu. Nezahlťte zbytečně návštěvníky webu informacemi nebo obrázky a na malém prostoru jim předložte opravdu jen to nejdůležitější.
Co takhle vyzkoušet Mioweb?
Nejste programátor a z toho, co on musí umět, se vám trošku zamotala hlava? Existuje varianta pro „neprogramátory“ pod názvem Mioweb.
Použití této webové platformy je rychlejší, levnější a zábavné. Už od začátku tak můžete mít profesionální web se vším všudy. Žádné zbytečné a drahé zdržovačky. A ani v budoucnu, až budete růst, vás nebude nic omezovat.
Hlavní výhody Miowebu
- Mioweb automaticky vytváří plně responzivní webové stránky, které se načítají plynule a rychle.
- Máte svobodu. Sami si zvládnete vytvořit web, který se zobrazuje skvěle na všech zařízeních! A pokud cokoliv nevíte, stačí se zeptat podpory.
- Najdete zde více než sto vzorů hotových webů, stránek a obsahových bloků, které můžete libovolně přizpůsobit svým potřebám.
- Mioweb běží na WordPressu (nejpoužívanější redakční systém na světě) a existují pro něj desítky tisíc pluginů, které vám umožní web rozšířit o další funkce.
- Díky API web propojíte s dalšími aplikacemi nejen pro e-mail marketing a online fakturaci. Jedná se například o SmartEmailing, MailChimp, FAPI, Zásilkovna.cz, Zboží.cz, Heureka.cz aj.).
Vytvořte si moderní responzivní web během chvilky!
👇
Chci si Mioweb prohlédnout